
CASE UI: Utilização do Design System Fluent
Briefing
Criar um projeto de interface que utilizasse como referência o Guia de Estilos do Windows foi a tarefa proposta neste desafio. Para isso, recebi um link para ter acesso às especificações dos elementos e componentes, além de kits para baixar e utilizar em meu protótipo.
Durante o processo de concepção, foi necessário especificar as interações e fluxos da interface. Além disso, a prototipação em alta fidelidade necessitava ser responsiva e utilizar-se do Sistema de Design Fluent, que é uma linguagem de design e uma interface gráfica desenvolvida em 2017 pela Microsoft.
Em meu projeto, busquei ser criativa e inovadora e, também, demonstrar todo o processo criativo utilizado, conforme argumentação técnica de usabilidades e interações.
Escopo
Projeto: desenvolver interface do repositório da empresa Softplan;
Finalidade: criar fluxos interativos, utilizando conceitos de responsividade com criatividade e inovação.
A prototipação desta interface, que contou com a utilização do Design System Fluent da Microsoft, foi realizada com a ferramenta Sketch, já que não foram encontrados design toolkits para o software Adobe XD.
Moodboard
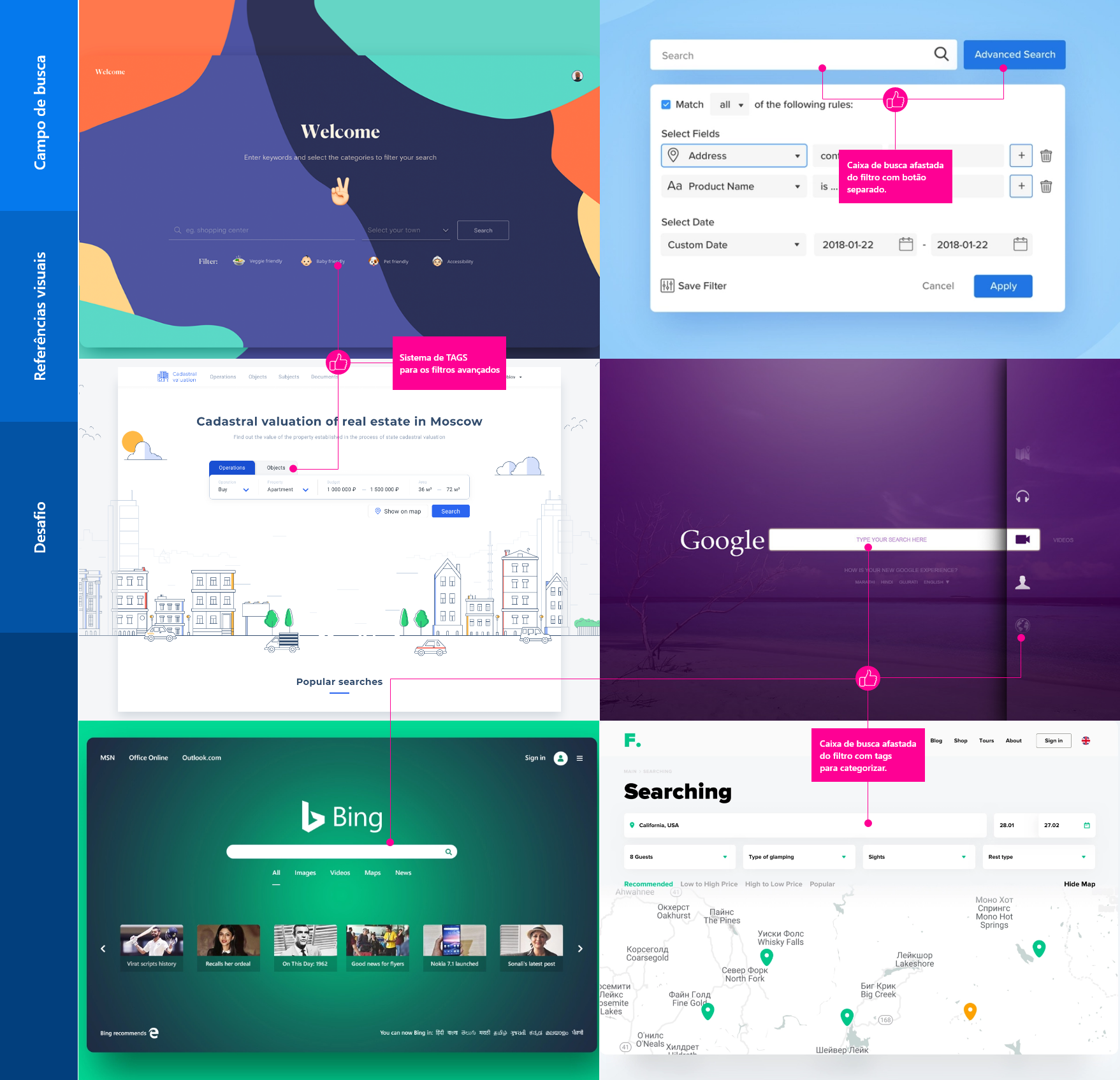
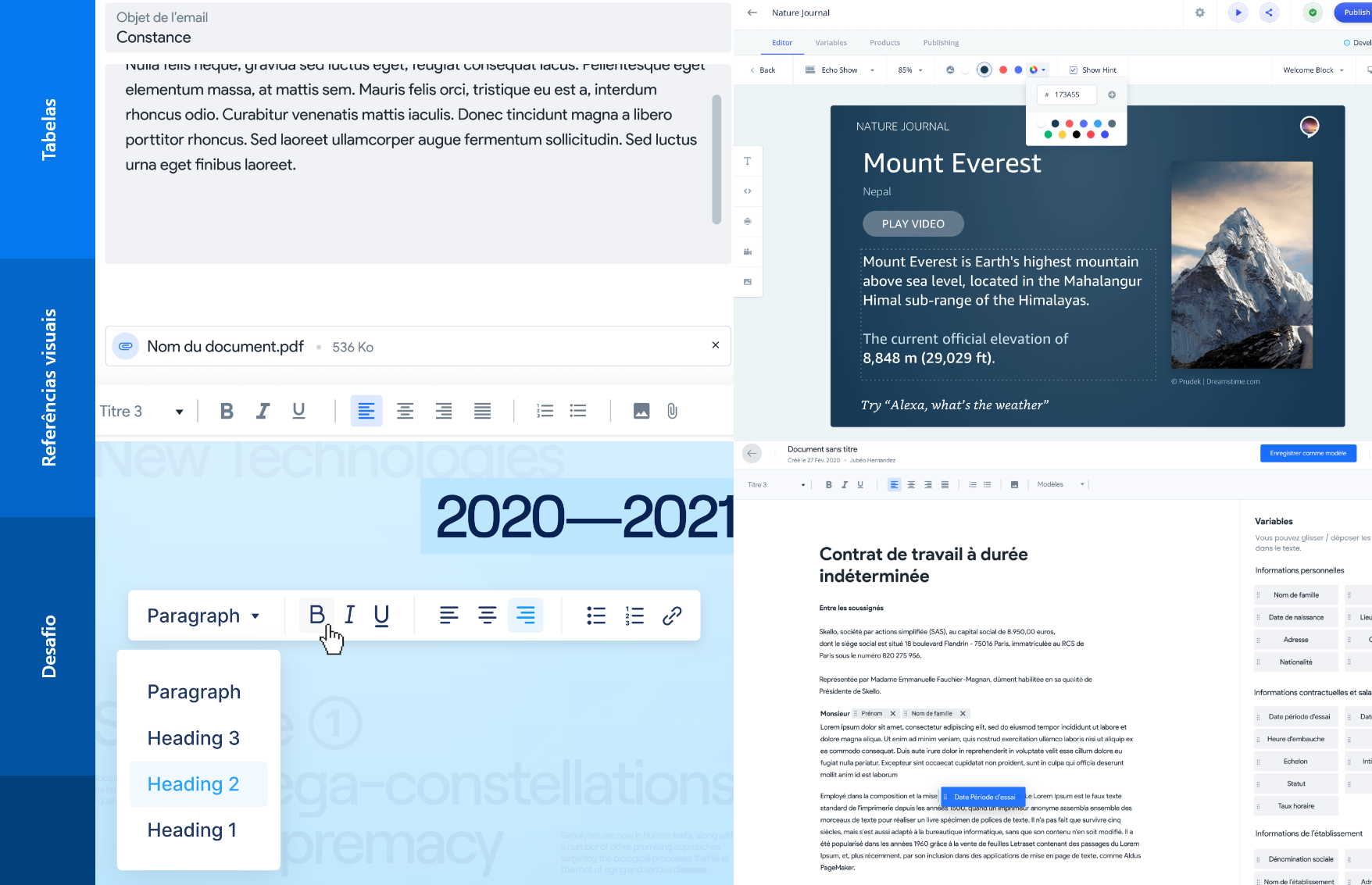
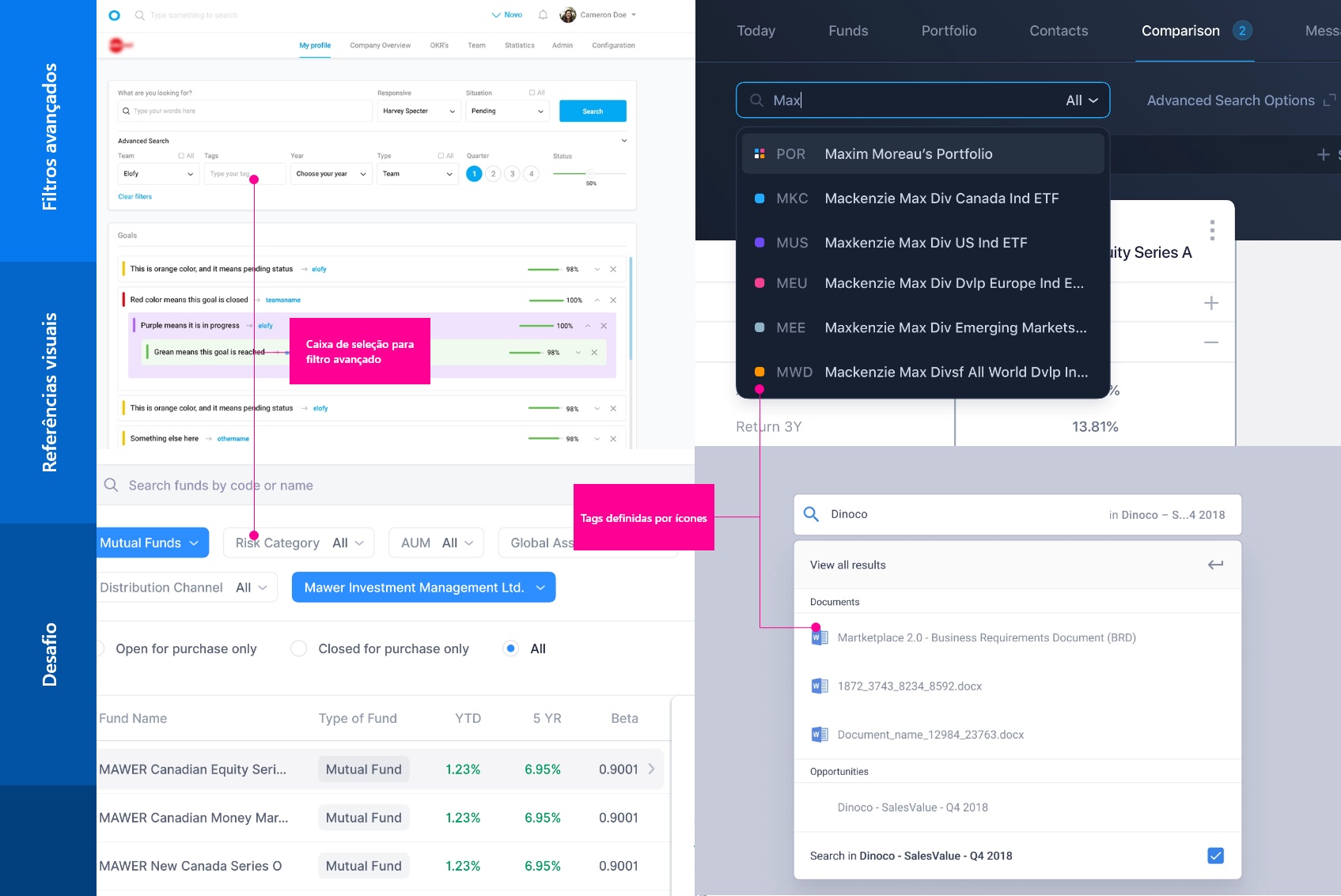
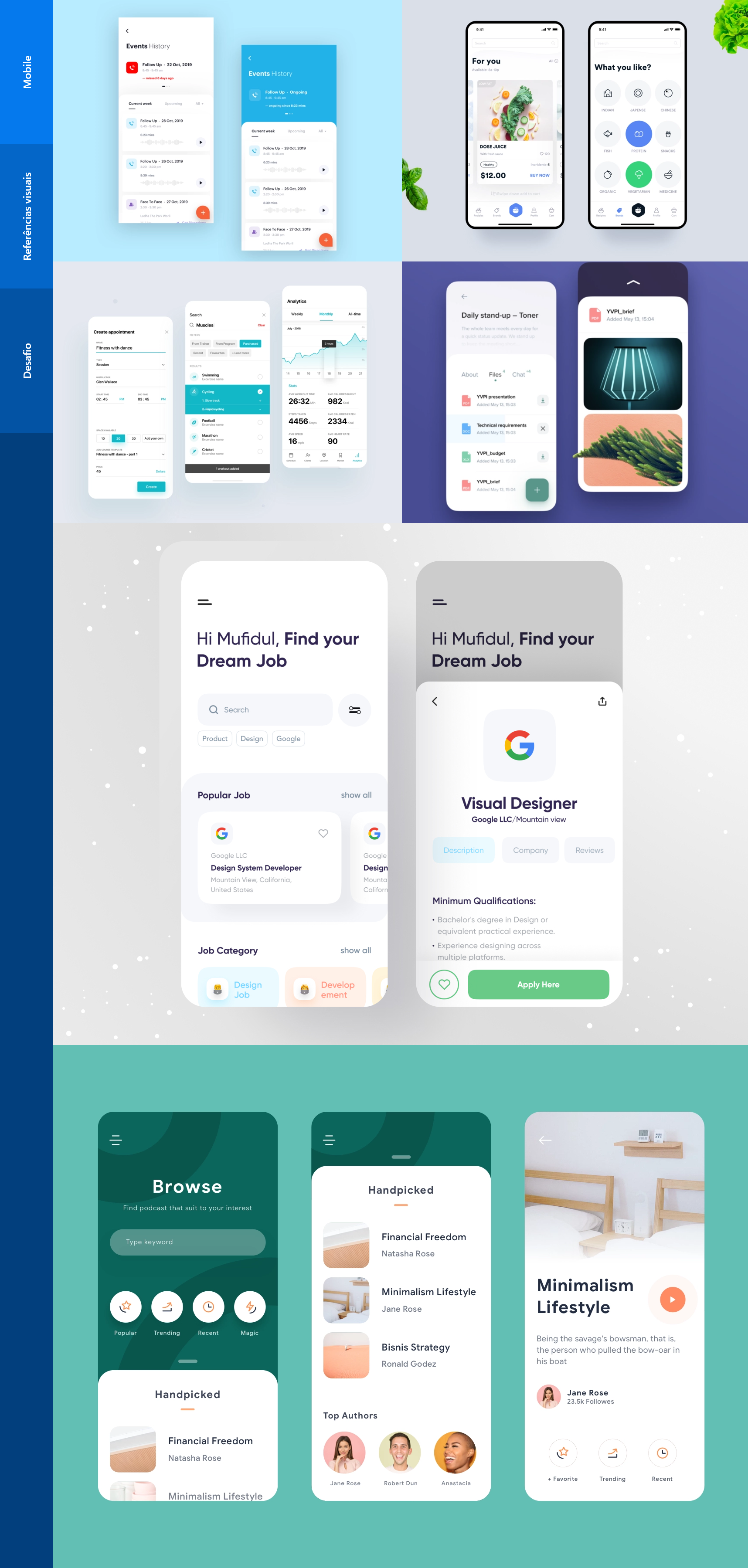
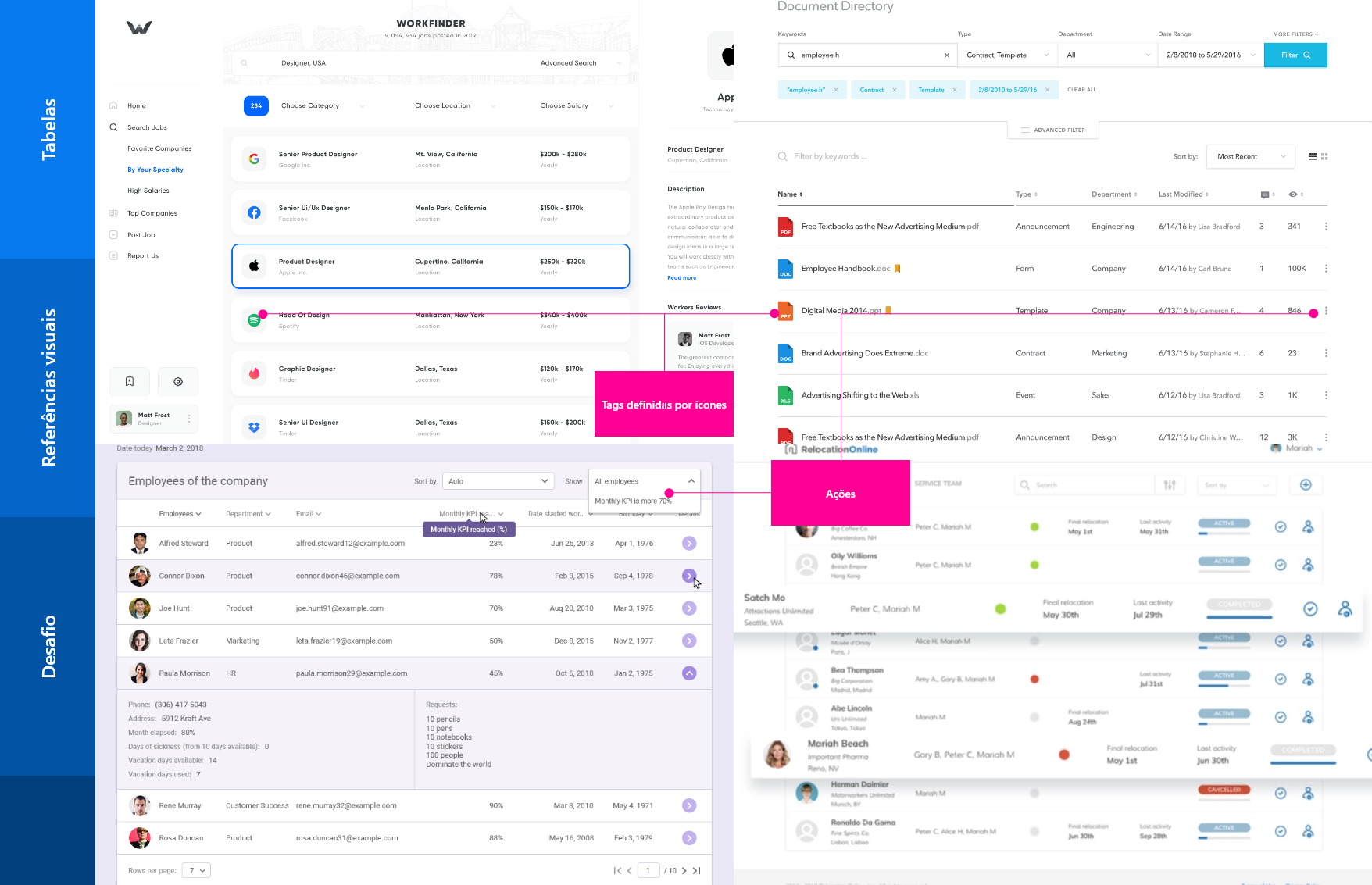
Neste moodboard, busquei inserir referências visuais das mais diversas, fruto de extensa pesquisa de cores, componentes, elementos de interface, dentre outros. A ferramenta utilizada para a produção da moodboard foi o Adobe XD.
Foram utilizadas referências de sites como https://dribbble.com/, https://www.behance.net/, https://www.lapa.ninja/ e https://landingfolio.com/.





Visual design
Por conta da versão responsiva, foi utilizado para a prototipação da referida interface os design tokens do Windows em sua versão web.
Wireframe
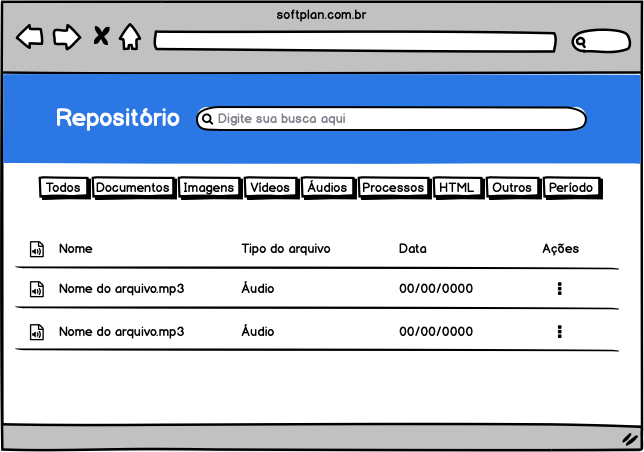
Um Wireframe representa uma espécie de protótipo usado em design de interfaces (UI), onde é sugerida uma estrutura de um site ou de uma plataforma. Trata-se de uma ilustração semelhante do layout de elementos fundamentais na interface. Pela praticidade, busquei utilizar a ferramenta Balsamiq para a criação do Wireframe.




Protótipo de alta fidelidade
Conforme já informado acima, para a prototipagem foi utilizada a ferramenta Sketch. O resultado final está organizado por páginas e, também, por meio de interações, onde é possível simular os fluxos da aplicação.
Visualize o protótipo no Sketch através deste link.


